Word and Character Counter using HTML CSS and JavaScript Full Details
You can learn to create Word and Character counter using
HTML CSS and
JavaScript. We are providing complete guide here which will explain all the steps step by step and you can create it by following it.
Word,
Character,
Sentence and
Paragraph Counter is an application which counts the words and characters in textarea. It is designed using
HTML, CSS and
JavaScript. User can type text in text area and Word Counter will show the number of words and characters typed by them.
Project Details
- Project Introduction
- HTML Code
- CSS Code
- JavaScript Code
- Preview
Project Introduction
To make this you will need the following:
- Basic knowledge of HTML, CSS, and JavaScript.
- A code editor (e.g.,Notpad++, Subline, Visual Studio Code).
- Web browser for testing.
HTML Details
To start you need to create an HTML structure for the word counter. Go to your local system, open an editor and create a file in HTML. Use a simple form in the text area and add an element to count the paragraphs.
How to do it:
- Open your code editor.
- Create an HTML file.
- Design a form with a textarea for user input.
- Add an element (e.g., a <div>) to display the word and character count.
- Link your CSS and JavaScript files.
HTML Code:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″ />
<meta http-equiv=”X-UA-Compatible” content=”IE=edge” />
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″ />
<title>Document</title>
<link href=”https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600;700&display=swap” rel=”stylesheet”>
<link rel=”stylesheet” href=”styles.css” />
</head>
<body>
<h1>Word Counter</h1>
<div class=”container”>
<textarea placeholder=”Enter your text here…”></textarea>
<div class=”output-container”>
<div class=”output”>
<p class=”words”>Words</p>
<span data-word-count>0</span>
</div>
<div class=”output”>
<p class=”characters”>Characters</p>
<span data-character-count>0</span>
</div>
<div class=”output”>
<p class=”sentences”>Sentences</p>
<span data-sentence-count>0</span>
</div>
<div class=”output”>
<p class=”paragraphs”>Paragraphs</p>
<span data-paragraph-count>0</span>
</div>
</div>
</div>
<script src=”script.js” defer></script>
</body>
</html>
CSS Code:
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: Poppins;
background-color: #ffbf47;
color: #a09fa4;
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
gap: 5rem;
}
.container {
width: 100%;
max-width: 46rem;
background-color: white;
border-radius: 0.5rem;
margin: 0 auto;
display: flex;
flex-direction: column;
gap: 1rem;
}
textarea {
resize: none;
width: 100%;
height: 250px;
padding: 1rem;
color: #242e3e;
font: inherit;
font-size: 1rem;
border-radius: inherit;
outline: none;
border: 0;
}
.output-container {
display: flex;
align-items: center;
justify-content: center;
gap: 3.5rem;
padding: 1rem;
border-top: 1px solid gray;
}
.output {
display: flex;
flex-direction: column;
text-align: center;
}
.output p {
font-size: 0.8rem;
text-transform: uppercase;
letter-spacing: 1px;
}
.output span {
font-size: 1.6rem;
font-weight: 700;
color: #242e3e;
}
h1 {
font-size: 2.6rem;
color: #000;
text-align: center;
width: 100%;
margin: 0 auto;
padding: 0 20px;
}
</style>
JavaScript Code
<script>
const input = document.querySelector(“textarea”);
const wordCount = document.querySelector(“[data-word-count]”);
const characterCount = document.querySelector(“[data-character-count]”);
const sentenceCount = document.querySelector(“[data-sentence-count]”);
const paragraphCount = document.querySelector(“[data-paragraph-count]”);
input.addEventListener(“input”, function () {
if (input.value) {
// Count Words
const wordsArray = input.value.split(” “).filter((word) => word !== “”);
wordCount.innerText = wordsArray.length;
// Count Characters
characterCount.innerText = input.value.length;
// Count Sentences
const sentenceArray = input.value.split(/[.!]/);
sentenceCount.innerText = sentenceArray.length – 1;
// Count Paragraph
const paragraphArray = input.value
.split(“\n”)
.filter((p) => p.trim() !== “”);
paragraphCount.innerText = paragraphArray.length;
} else {
wordCount.innerText =
characterCount.innerText =
sentenceCount.innerText =
paragraphCount.innerText =
0;
}
});
</script>
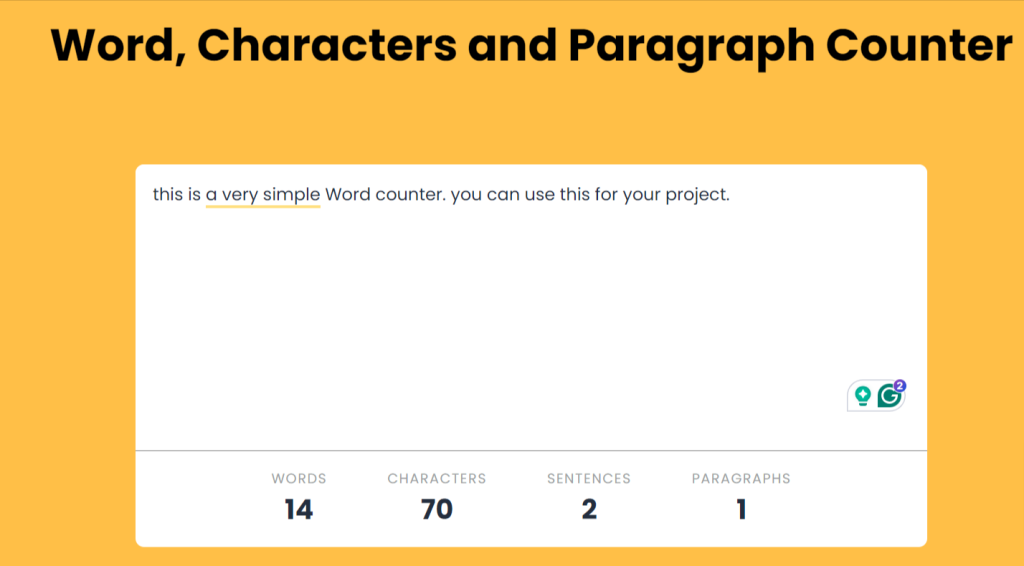
Preview