HTML Validator
What is HTML Validation?
HTML validation involves checking the HTML code of the web page against a set of standards laid down by the World Wide Web Consortium (W3C). This ensures proper structure, best practices, and rendering across browsers and devices.
Validators scan the HTML document and highlight errors or warnings such as the following:
- Missing closing tags
- Incorrect nesting of elements
- Obsolete tags or attributes
- Missing DOCTYPE declarations
- Improper usage of character encodings
All these don't seem so serious, yet they may eventually become big problems regarding how a website behaves or looks for users.
Why is HTML Validation Important?
1. Guarantees Cross-Browser Compatibility
Different browsers render HTML code in slightly different ways. Valid, clean codes ensure your website looks and works the same on Chrome, Firefox, Safari, and Edge.
2. Increases Accessibility
Reading and interpreting a properly structured HTML document is easier for all voice readers and assistive technologies. This is important for the usage of your website by persons with disabilities.
3. Enhances SEO
It places high importance on clean, structured code. Validating your web page, therefore, improves the readability of the bots that come to your site and may favor your site in terms of SEO ranking.
4. Cuts down debugging time
Trouble gets discovered and solved with validated code. In working through broken layouts or malfunctioning scripts, one can immediately identify structural errors.
5. Prepare for Future Proofing
Web standards are always evolving. This makes sites more compliant with future operational and functional standards when up-to-date validation standards are adhered to.
Common HTML Validation Errors. Even experienced developers can miss something elementary from time to time. The following are generally caught by an HTML validator:
- Open Tags: Forgetting to close list elements such as <div> or <p>
- Failed Nesting: Story Nesting a block-level element, such as <div>, in an inline element such as <span>.
- Missing Alt: Accessibility is compromised for the <img> element as there is no alt text present.
- Outdated Elements: Any usage of out of date tags such as <font>, <center>, or <marquee>.
- Wrong DOCTYPE Declaration: Without or wrongly declared DOCTYPE, it is rendered in mode.
How Coding India Lab Works?
Coding India Lab offers its own free HTML validator that is easy and fast to use. Here is why this tool will prove to be excellent for coders at any level:
Free
No subscriptions, no ads, no premium limits. Coding India Lab believes in open access to learning and to building.
No Registration Required
Start validating your code immediately; just paste it and click the button. No account is necessary.
Validation in Real Time
Make it instant. Errors and warnings are detected, thus making the process easy to trace.
Design Fit for Beginners
The tool is simple, with simple instructions, a simple UI that can even be comprehended by beginners.
Use it on Your Mobile Devices
Validate on the go with your smartphone or tablet. Coding India Lab promises that all of its tools work without a hitch across devices.
No Data Collection
Your code remains personal. The validator works in a secure environment without any tracking or storage.
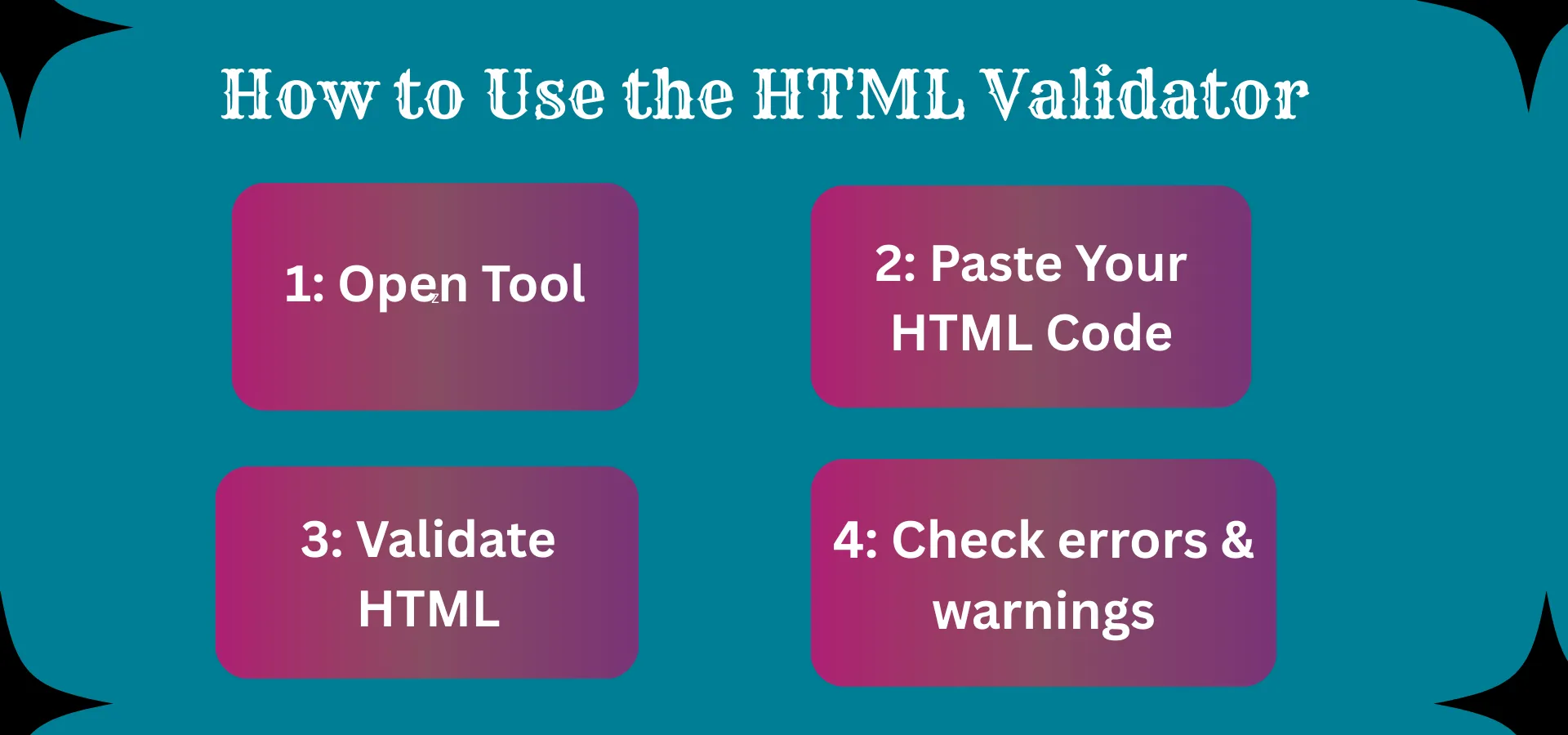
How to Use the HTML Validator Tool by Coding India Lab
Using this tool is easy because:
- Visit the HTML Validator Tool on Coding India Lab's site.
- Paste your HTML code in the editor box.
- Click on the button "Validate HTML".
- Instantly, the list of errors and warnings with their corresponding line numbers would be given with suggestions.
- You correct them and re-validate till your code is clean again and again.

Thank You for Using Our Tool
We would love to hear your feedback. Your review will help us continue improving.
Please Review Us
Rate Us Now – Your Opinion Helps Us Grow!
Other Related Tools
FAQs on HTML Validator
Tabs
Definitely, one of the most significant things about HTML validation is that it ensures web pages follow a certain standard as dictated by the W3C (World Wide Web Consortium). Valid HTML also ensures viewing in browsers, access to users with disabilities, reduced rendering errors, and a few more. It also assists developers in identifying errors much earlier, thus saving time in debugging, which ultimately gives a more uniform, professional experience across all devices and browsers.
HTML form validations check if the user enters data in the required format before a form is submitted. This enhances the user experience by providing instant feedback and protects the integrity of data by preventing incomplete or incorrect submissions on the server. HTML5 has native form validation mechanisms like required, pattern, and input types such as email and number, hence mostly requiring very little use of JavaScript by developers.
To validate HTML code, an HTML validation tool is employed that cross-checks the code with all currently applicable web standards. One such easy method is to use Coding India Lab's free HTML Validator. Copy your HTML code into the tool, click on validate, and review the highlighted errors and warnings. The validator will point out unclosed tags, improper nesting, deprecated elements, and missing attributes.
One of the things to prove is that the page is being set right, and thus, it would be interpreted very consistently by the various browsers. Without validation, minute discrepancies in the coded scripts could lead to misalignments, broken functionality, and inconsistent behavior from one platform to the other. Also makes sure that the HTML validates. Most likely, this means that your website will get verified as accessible and under SEO best practices to serve users.
Your Rating : Good!