Free Online Minify Tools to Get Your Code Even Quicker Right Now
With websites and applications increasingly sophisticated, performance comes into the spotlight. Customers expect instant loading and seamless experiences, and engineers strive to limit resource usage and server load. Maybe the finest method to boost performance is with minification — removing unnecessary characters from code without changing its operation. Whether you’re working with HTML, CSS, JavaScript, or JSON, CodingIndiaLab’s Minify Tools offer a quick, free, and easy way to optimize your code and reduce file size in just seconds.
These tools are ideal for developers, students, website owners, and anyone working with web-based projects who need a fast, no-nonsense solution to streamline their code.
What is Minification?
Minification is the practice of removing all unnecessary characters from source code, such as:
- Whitespace
- Line breaks
- Comments
- Unused characters
It doesn't change how code runs — it simply compresses it up and makes it more efficient to load in a web browser or send over the web. The result is a faster page load, better performance, and a cleaner deployment-ready version of your code.
Here is a simple example:
Before Minification (JavaScript):
function greet(name) {
console.log("Hello, " + name + "!");
}
greet("User");
After Minification:
function greet(n){console.log("Hello, "+n+"!")}greet("User");
Minified code loads faster and takes less bandwidth, which is ideal for production purposes.
Why Minify Tools Online?
While some build tools and code editors do include minification support, not everyone has a full development environment. That's where CodingIndiaLab's Minify Tools shine — you can minify your code in real-time without scripting, installing software, or setting up build tools.
Here are some reasons why these tools are popular among many developers:
- 100% Free: No signups or paid features required.
- No Installation: Use right from your browser.
- Fast & Lightweight: Provides results within seconds without sacrificing speed.
- Device Independent: Fully supports all devices and browsers.
- Secure: Your code is never stored or transferred to any server — it runs locally.
CodingIndiaLab's Minify Tool Set
CodingIndiaLab owns a set of advanced tools which belong to its Minify Tools set, every one of them designed to strike against a specific coding language or file type. This is the more detailed inspection:
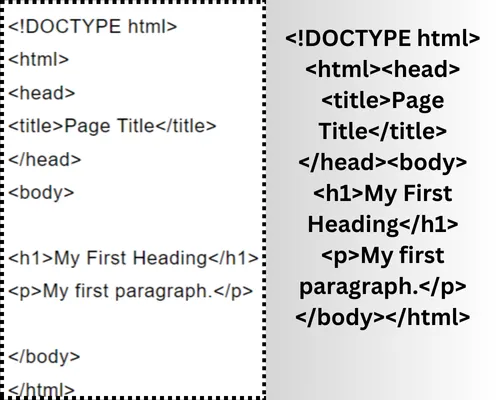
HTML Minifier
HTML Minifier removes whitespace, line breaks, and comments from your HTML documents. It minimizes your webpages to save space and loads them faster, enhancing the performance without compromising on structure and layout. It's especially important for front-end developers who have lean, live production sites.
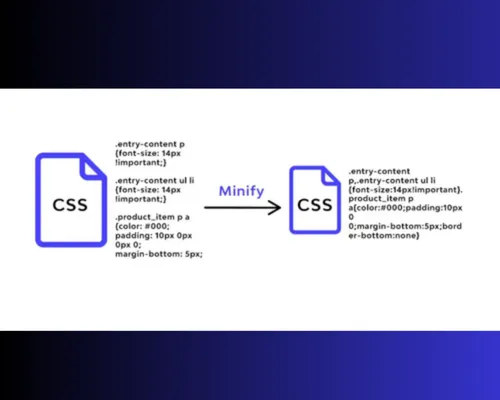
CSS Minifier
It strips out all such things as redundant spaces, comments, or unwanted characters from the stylesheet through CSS Minifier to compress the stylesheet. This operation produces a smaller-sized file that makes your website faster and more accessible to the end user, particularly on mobile networks or low-bandwidth environments.
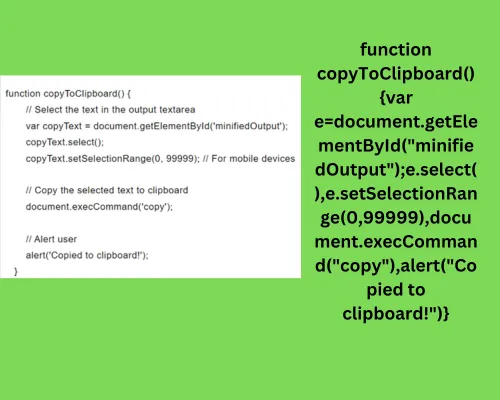
JavaScript (JS) Minifier
JavaScript files will quickly become bloated, especially if they hold third-party libraries or complex logic. The JS Minifier compacts your JavaScript by reducing variable names, removing whitespace, and removing comments — all without altering functionality. It's perfect for production deployment or adding scripts to websites without slowing down loads.
JSON Minifier
JSON is popular in configuration files, APIs, and data storage, but verbose with excessive formatting. JSON Minifier takes away all the indentation, line breaks, and comments to leave a space-efficient version for faster network transport or in-line incorporation into code
Who can utilize Minify Tools?
Minify Tools of CodingIndiaLab are for many different users:
- Front-End Developers: Hurry up your code fast before going live.
- Web Developers: Improve site performance without overusing bloated IDEs or frameworks.
- Students & Newbies: Master clean, efficient coding practices.
- Freelancers: Offer lightweight web assets to clients.
- Bloggers & Site Owners: Copy and minify code snippets for faster load times and better SEO.
Advantages of Using CodingIndiaLab's Minify Tools
There are plenty of online minification tools, but CodingIndiaLab has some significant differentiation points that have propelled it to become the one-stop shop:
- No Ads or Popups: Ad-free, distraction-free zone to get your job done.
- Instant Results: Simply copy-paste, click, and paste the output.
- Offline Compatible: As processing happens in the browser, it is offline accessible as well once loaded.
- Privacy First: Your code stays on your computer. Nothing is uploaded or stored.
- All-in-One Platform: Get access to a range of other tools like formatters, converters, and validators besides minifiers
Get Started with Minify Tools Today
Whether you are starting a new site, appending scripts to a blog post, or optimizing an API return, CodingIndiaLab's Minify Tools simplify and accelerate. No login, no ads, and seconds to answer, you can clean up your code and it will be ready for production instantly.
Head on over to codingindialab.com and begin taking full advantage of the Minify Tools suite and getting your code the speed it's been crying for. Clean, compressed, and web-ready — all with just a few clicks.